So you may know that your code somehow compiles and runs in your browser to display the beautiful web application you've created. But do you know all the components that come into play for output?
Let's take a look behind the scenes of JavaScript. The abstract part you can't see clearly.
Why should you care about a seemingly abstract subject? Understanding the inner workings of JavaScript allows you to explore the language beyond the superficial level and from a deeper perspective.
Provides contextual information on the language and how it works The JavaScript engine optimizes the code. It gives you important background knowledge that influences the way you write code. It also helps you write more efficient, scalable, and maintainable code.
The JavaScript Engine

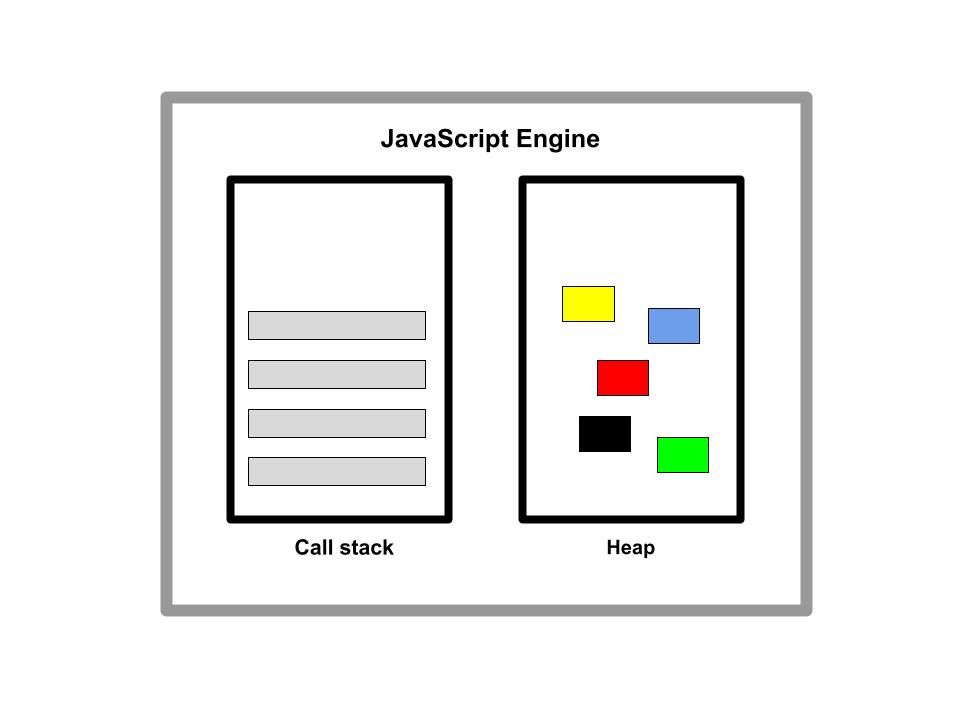
The JavaScript engine is simply a computer program that interprets JavaScript code. The engine is responsible for executing the code.
All major browsers have a JavaScript engine that executes JavaScript code. The most popular is the Google Chrome V8 engine. Google's V8 supports Google Chrome and Node.js, a JavaScript runtime engine used to build server-side applications.
Other major navigation are:
- SpiderMonkey developed by Mozilla for Firefox
- JavaScriptCore, which powers the Safari browser
- Chakra, Internet Explorer readers
Each JavaScript engine typically contains a call stack and a heap. The call stack is where the code runs. The heap is an unstructured pool of memory that stores all the objects needed by the application.
Since the processor of the 'computer only understands binary numbers, 0 and 1 , the code must be in 0 and 1 are translated.
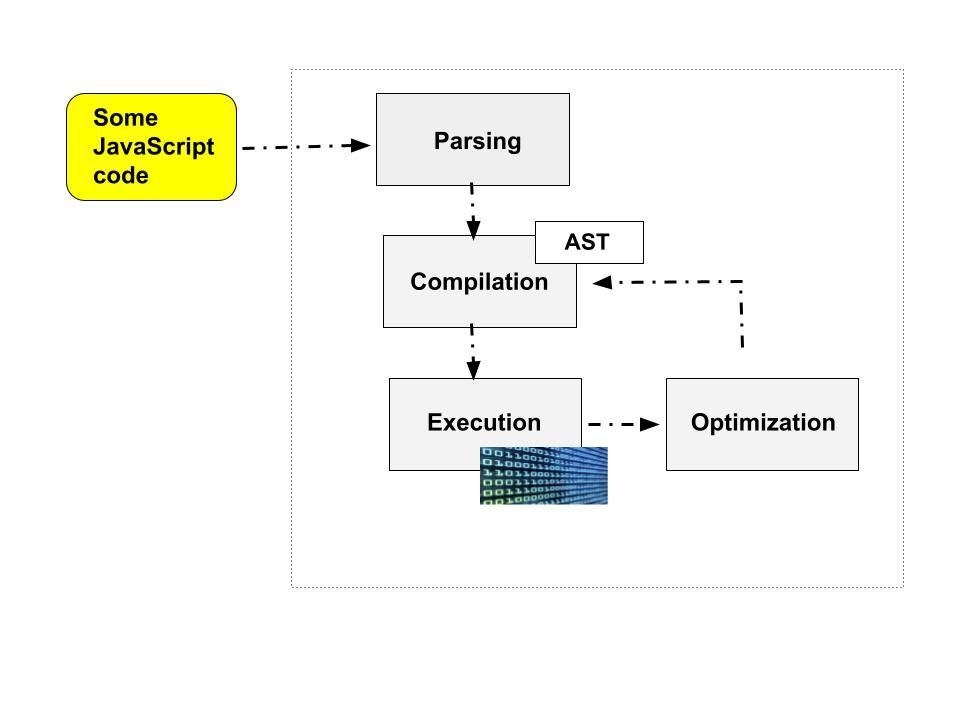
When a code is passed to the engine, the code is first parsed, i.e. read. Then the code is parsed into a data structure called abstract syntax tree ( AST) The resulting tree is used to build the machine code.
Execution occurs on the JavaScript engine call stack using the execution context. This is the environment in which the JavaScript code runs.

The JavaScript Runtime
Consider runtime environment JavaScript Like Home that covers all the components required to run JavaScript. This house includes JavaScript Engine, Web APIs and Callback Queue.
Web APIs are Functionality provided to the engine but not part of the JavaScript language. They are accessible to the engine through the browser and help to access data or improve the functionality of the browser. Some examples are the Document Object Model (DOM) and Extraction APIs.
Recall queue contains ready-to-execute callback function calls. The callback queue ensures that callbacks are executed in a FIFO (First-In-First-Out) fashion and pushed onto the stack when empty.
Browser runtime and Node.js are examples of runtimes.
When JavaScript runs in a web browser, it runs in the browser's runtime environment. The browser runtime provides access to the DOM, which manages interaction with web page elements and event handling authorizes and modifies the page structure
Node.js provides a server-side runtime environment to run JavaScript outside of the browser. Instead, because JavaScript runs outside of the browser, it doesn't have access to web APIs which Node.js -Runtime replaces with something called C++ Bindings and Thread Pool.
JavaScript Optimization Strategies
Modern JavaScript engines have implemented some strategies optimization to improve code execution performance. These optimizations happen dynamically during the runtime process. Let's take a look at some of these strategies.
Just-in-Time compilation
The process involved in translating the code JavaScript in machine code occurs by Compilation and interpretation on.
During compilation, all source code is converted to machine code at once and written to a binary file for execution by the computer.
On the other hand, when rendering, the rendering engine goes through the source code and interprets it line by line and each line is executed as it is found.
JavaScript was an interpreted language, but interpreted languages have been compared to slower compiled languages.
To optimize the performance of web applications, JavaScript combines both compilation and interpretation. This is called just-in-time compilation. This method immediately compiles all the code in the machine and executes it.
Just-in-time compilation involves the same two processes as regular compilation, but here is the code for the machine not written to a binary file. The code is also executed immediately after compilation.
This had a significant impact on code execution speed in JavaScript. So hopefully this will help dispel the idea that JavaScript is a purely interpreted language.
To fully optimize JavaScript code, the engine creates first a non-optimized version of the machine code, so that it can start running immediately. During this time, the code is re-optimized and recompiled in the background of the running program execution. This is done multiple times to create the most optimized final version.
The process of parsing, compiling and executing takes place in a special thread of the engine, which is not accessed from the code can be .
What is Inlining?
Inlininig is another technique optimization used by JavaScript to improve performance and speed.
function add(a, b) { return a + b; } let result = 0; result = result + 5; result = result + 3; console.log(result); //
In this snippet, the The add() function is not called directly. Instead, the code inside the function return a + b; inserted at call point.
This optimization is done specifically for functions that are called repeatedly. The JavaScript engine executes the function as usual. However, because the function is called frequently, the engine replaces the Call function with the actual code of the function on the calling site.This avoids multiple function calls and improves performance.
Performance Considerations
Many factors affect the performance of your Web application. Since the JavaScript engine uses certain strategies to ensure optimization, developers should also consider certain best practices for efficient execution.
Techniques such as minimizing DOM manipulations and reducing function calls improve code performance.
Frequently accessing and interacting with the DOM slows down web pages and contributes to poor performance. Since you cannot completely avoid interacting with the DOM, you can use batch DOM updates to minimize interaction to reduce overhead.
Also, reducing function calls increases performance a bit. By reducing function calls, you make your code faster and more efficient, which makes JavaScript of your applications faster and more responsive.
// Inefficient code with unnecessary function calls function calculateTotal(a, b, c) { return addNumbers(a, b) + multiplyNumbers(c, b); } function addNumbers(x, y) { return x + y; } function multiplyNumbers(x, y) { return x * y; } // Improved code with reduced function calls function calculateTotal(a, b, c) { const sum = a + b; return sum + c * b; } console.log(calculateTotal(2, 3, 4)); // Output: 23
In inefficient code, the calculateTotal() Function makes separate function calls for addNumbers() and multiplyNumbers(). This will override the function call.
Improved code reduces function calls by performing addition and multiplication operations directly in calculateTotal(). Reducing function calls makes your code more efficient and improves execution speed.
Future JavaScript Developments and Trends
One such development is the rise of WebAssembly . WebAssembly brings near-native performance to web applications and supports multiple languages. Opens new opportunities for tuning and execution speed performance.
It is important that JavaScript developers follow these trends and adapt new coding best practices accordingly.
Conclusion
There are so many processes involved in how your JavaScript code works analyzed until a working web application is generated.
This article provides a high-level overview of key concepts. It explains how the JavaScript engine executes code, the runtime, and its components. It also explains optimization strategies and highlights performance considerations.
Understanding how JavaScript works behind the scenes shapes how developers approach problems and write more efficient code. It also helps them stay ahead of the curve development Easy to learn and adapt to future changes in JavaScript functionality.
 White Clover Markets
White Clover Markets